Unveiling the Secrets of Front-End Development: A Journey into the Art of Web Design and Development
Through meticulous analysis and extensive research, we have crafted this comprehensive guide to empower you with the knowledge necessary to navigate the intricacies of front-end development. Our aim is to provide you with a clear roadmap, guiding you through the essential concepts, best practices, and industry trends that will enable you to create user-centric and visually captivating web experiences.
| Master the Fundamentals: HTML, CSS, and JavaScript |
| Craft Responsive Designs: Adapt to diverse device screen sizes |
| Enhance User Experience (UX): Prioritize accessibility and intuitiveness |
| Embrace Modern Technologies: Leverage React, Angular, and Vue.js |
| Stay Abreast of Trends: Keep pace with evolving technologies and best practices |
Delving Deeper into the World of Front-End Development
FAQ
This FAQ section will provide answers to common questions related to front-end development, addressing concerns and providing valuable insights.

User Guide Vector Website Landing Page Design Template Stock Vector - Source www.dreamstime.com
Question 1: What is the difference between front-end and back-end development?
Answer: Front-end development focuses on the visual elements and user interface of a website or application, while back-end development deals with the server-side logic and data handling.
Question 2: Is it necessary to have a strong understanding of both front-end and back-end development to be a successful web developer?
Answer: While it is beneficial to have a general understanding of both areas, specialization in front-end development can be sufficient for building visually appealing and user-friendly web applications.
Question 3: What are the key skills and technologies required for front-end development?
Answer: HTML, CSS, JavaScript, and modern frameworks like React and Angular are essential tools for front-end developers.
Question 4: What is the best way to learn front-end development?
Answer: Numerous online courses, tutorials, and documentation are available to help aspiring front-end developers acquire the necessary knowledge and skills.
Question 5: What are the common challenges faced by front-end developers?
Answer: Cross-browser compatibility, performance optimization, and responsive design are some of the typical challenges encountered in front-end development.
Question 6: What are the career prospects for front-end developers?
Answer: With the increasing demand for web development, front-end developers have excellent job opportunities and career growth potential.
By addressing these common questions, this FAQ section has shed light on various aspects of front-end development, helping interested individuals gain a better understanding of the field.
Continue reading for an in-depth exploration of front-end development concepts and best practices.
Tips
Enhance your Front-End Development: A Comprehensive Guide To Web Design And Development skills with these invaluable tips, guaranteed to elevate your web design and development prowess.
Tip 1: Master Sass or Less: Utilize pre-processors like Sass or Less to streamline CSS coding, enhance code maintainability, and elevate design efficiency.
Tip 2: Leverage Git for Collaboration: Employ Git for seamless version control and efficient collaboration, ensuring a smooth development process and minimizing potential conflicts.
Tip 3: Understand and Apply Design Principles: Delve into the fundamentals of design, embracing principles like color theory, typography, and layout, to create visually appealing and user-friendly interfaces.
Tip 4: Optimize for Mobile Responsiveness: Cater to the increasing mobile usage by designing and developing websites that seamlessly adapt to various screen sizes, delivering an optimal user experience across devices.
Tip 5: Prioritize Accessibility: Ensure your websites are accessible to all, regardless of their abilities, by adhering to web accessibility guidelines and employing assistive technologies to enhance inclusivity.
Tip 6: Continuously Test and Iterate: Conduct thorough testing throughout the development process to identify and rectify errors, ensuring the stability and functionality of your website.
Tip 7: Stay Updated with Industry Trends: Immerse yourself in the ever-evolving web development landscape by staying abreast of the latest technologies, frameworks, and best practices, ensuring your skills remain current.
Tip 8: Seek Feedback and Collaborate: Engage with colleagues, review user feedback, and collaborate with designers to refine your approach, improve the user experience, and ensure your website meets the intended goals.
Front-End Development: A Comprehensive Guide To Web Design And Development
Front-end development encompasses a multitude of key aspects that are crucial for crafting compelling and effective web experiences. This comprehensive guide delves into the essential elements of front-end development, providing a holistic understanding of the discipline.
- User Interface Design: The art of crafting user-centric interfaces that prioritize aesthetics, usability, and accessibility.
- HTML and CSS: The building blocks of web pages, enabling the creation of structure, layout, and styling.
- JavaScript: A dynamic programming language that powers interactivity, animations, and user engagement.
- Responsive Design: Techniques for ensuring websites adapt seamlessly to different screen sizes and devices.
- Web Accessibility: Ensuring websites are accessible to users with disabilities, considering factors such as color contrast and screen readers.
- Performance Optimization: Techniques for speeding up website load times, improving user experience and search engine rankings.
These aspects are interconnected and mutually supportive. User interface design informs the layout and styling created with HTML and CSS, while JavaScript enhances functionality and interactivity. Responsive design ensures websites adapt to different devices, while accessibility ensures inclusivity for all users. Performance optimization practices improve the overall user experience and search engine visibility. Together, these elements form a comprehensive foundation for successful front-end development.

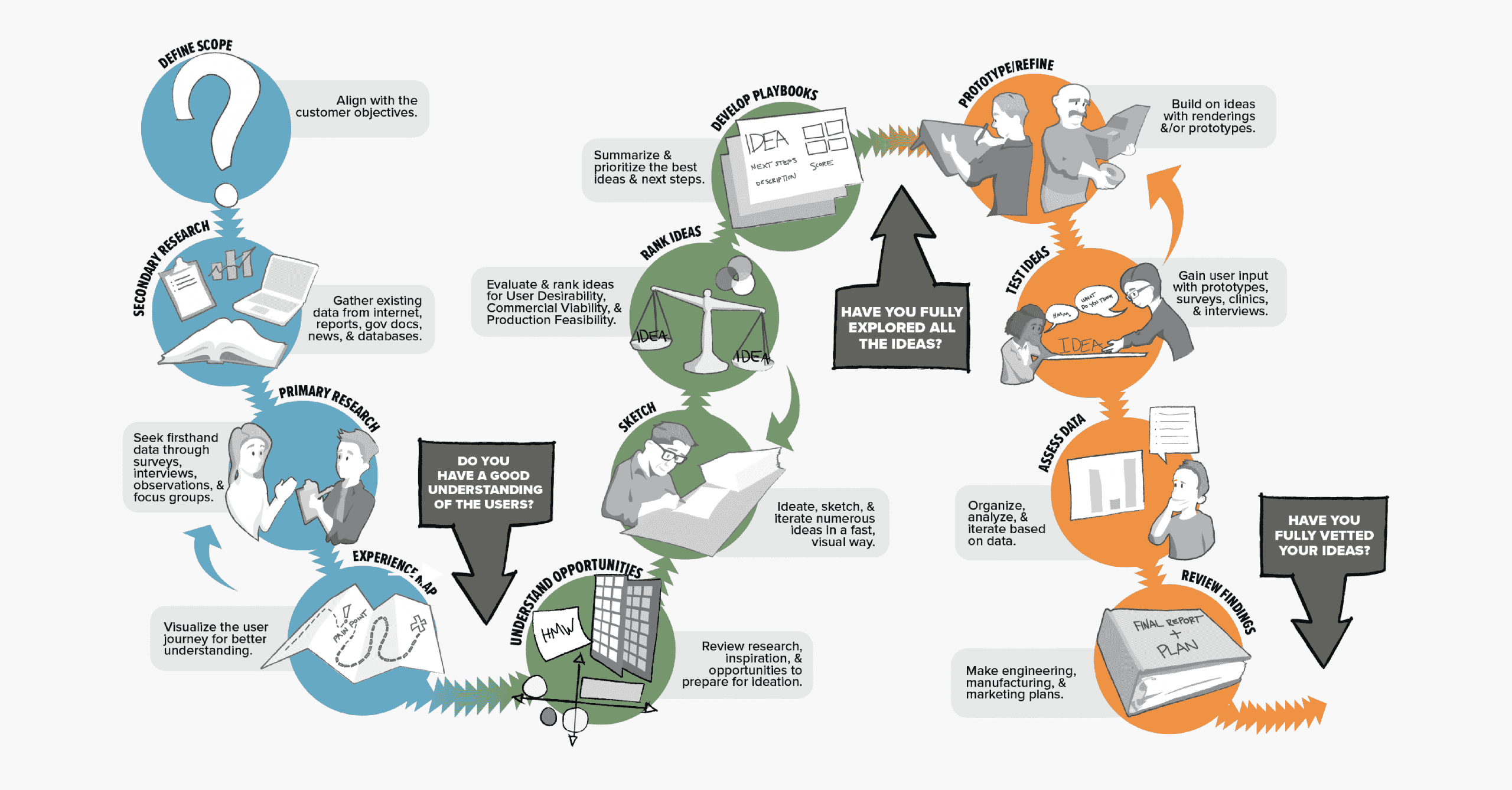
The Front-End Design Process in 12 Steps | DISHER - Source www.disher.com
![]()
Set of seo icons for web design development Vector Image Stock Vector - Source www.alamy.com
Front-End Development: A Comprehensive Guide To Web Design And Development
Front-end development is the process of creating the user interface (UI) of a website or application. It involves designing the layout, creating the content, and programming the behavior of the UI. Front-end development is an essential part of web design and development. It is responsible for creating the user experience (UX) of a website or application, which is the key to keeping users engaged and satisfied.

Vector Illustration Web Design Development Creative Stock Vector - Source www.shutterstock.com
A well-designed and developed front-end can make a website or application more user-friendly, efficient, and visually appealing. This can lead to increased user satisfaction and engagement, which can ultimately lead to increased conversions and revenue. In addition, a well-designed front-end can help to improve a website's search engine ranking, making it more visible to potential customers.
There are many different tools and technologies that can be used for front-end development. Some of the most popular tools include HTML, CSS, JavaScript, and React. HTML is used to create the structure of a webpage, CSS is used to style the webpage, JavaScript is used to add interactivity to the webpage, and React is a JavaScript library that is used to build complex user interfaces.
Front-end development is a complex and challenging field, but it is also a rewarding one. By mastering the skills of front-end development, you can create websites and applications that are both beautiful and functional. This can make a big difference in the success of your online business.
| Pros | Cons |
|---|---|
| Increased user satisfaction | Can be complex and challenging |
| Improved user engagement | Requires a strong understanding of HTML, CSS, and JavaScript |
| Increased conversions and revenue | Can be time-consuming and expensive |
Conclusion
Front-end development is an essential part of web design and development. By mastering the skills of front-end development, you can create websites and applications that are both beautiful and functional. This can make a big difference in the success of your online business.
The key to successful front-end development is to understand the needs of your users. You need to create a user interface that is easy to use, visually appealing, and efficient. You also need to make sure that your front-end is responsive, so that it works well on all devices.